js中箭头函数和普通函数的区别,以及使用方法
1.写法:
普通函数:function() {}
箭头函数:() => {}
两者的共同点就是圆括号和大括号,圆括号用来放置参数,大括号里面放置函数主体内容.
let chicken = ['战斗鸡','小鸡','奥尔良烤鸡'];
let chicken_normal = chicken.map(function(item){
return item+='鸡';
});
let chicken_arrow = chicken.map(item=>item+='鸡');
console.log(chicken_normal,chicken_arrow);
不能为箭头函数命名,因为箭头函数是函数表达式,而且是匿名的.而普通函数可以是函数表达式,也可以是函数声明.
2.箭头函数是匿名函数,不能作为构造函数,不能使用new.
例如如下代码会报错:
let FunConstructor = () =>{
console.log('1111');
}
let fc = new FunConstructor()
// 报错:Uncaught TypeError:FunConstructor is not a constructor
3.箭头函数不绑定arguments,取而代之用rest参数...解决(rest参数:形式为...变量名)
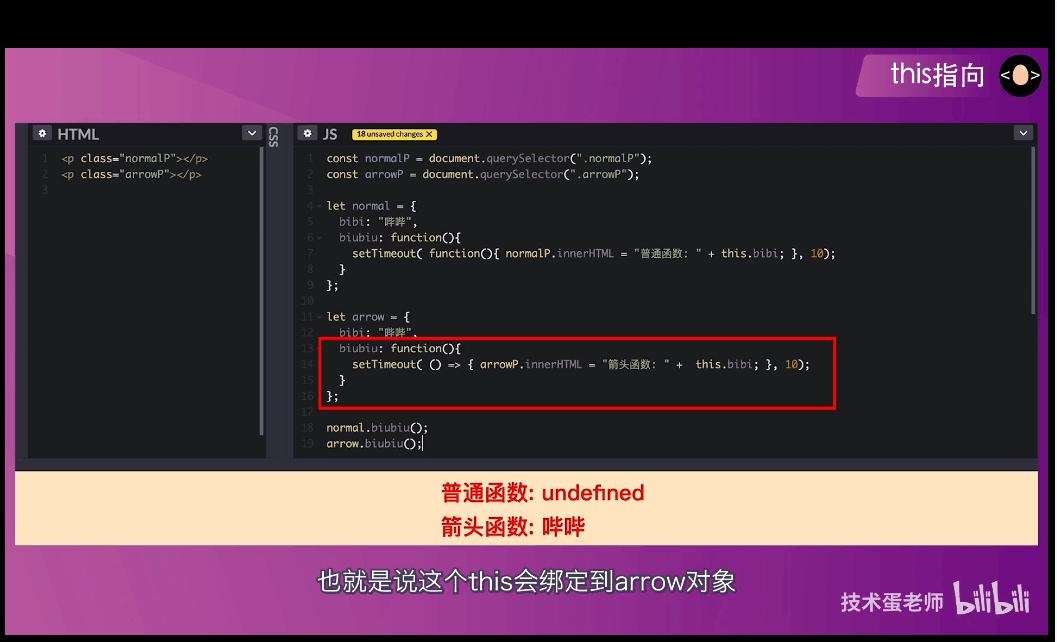
4.箭头函数不绑定this,会捕获其所在的上下文的this值,作为自己的this值.

注意一点,箭头函数不能通过call,apply和bind来改变this的值.但是箭头函数依旧是可以调用 call,apply和bind方法的.只不过this的值不受这几个方法控制.
区别对比图如下:
