disabled和readonly的区别:
这两种写法都会使显示出来的文本框不能输入文字,都能做到使用户不能够更改表单域中的内容,但:
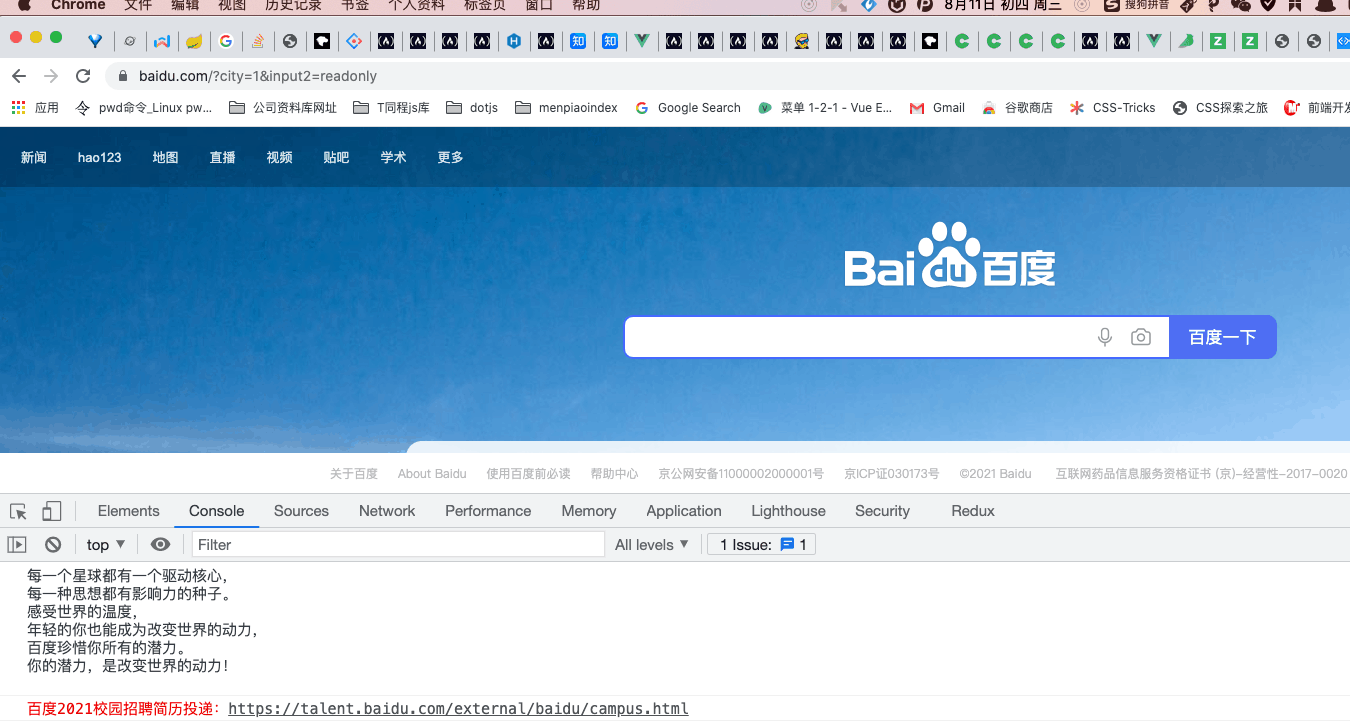
disabled会使文本框变灰,而readonly只是使文本框不能输入,外观没有变化。readonly只针对input和textarea有效,而disabled对于所有的表单元素都有效。- 将表单以 POST 或 GET 的方式提交的话,使用了 disabled 后,这个元素的值不会被传递出去,而 readonly 会将该值传递出去。
- 当元素具有禁用属性时,不会触发任何事件.而
readonly将被触发.
disabled和readonly的用法:
<input type="text" name="name" value="xxx" disabled="true"/>
<input type="text" name="name" value="xxx" readonly="true"/>
以下任何一项都不会被触发。
$("[disabled]").click( function(){ console.log("clicked") });//No Impact
$("[disabled]").hover( function(){ console.log("hovered") });//No Impact
$("[disabled]").dblclick( function(){ console.log("double clicked") });//No Impact
而readonly将被触发.
$("[readonly]").click( function(){ console.log("clicked") });//log - clicked
$("[readonly]").hover( function(){ console.log("hovered") });//log - hovered
$("[readonly]").dblclick( function(){ console.log("double clicked") });//log - double clicked
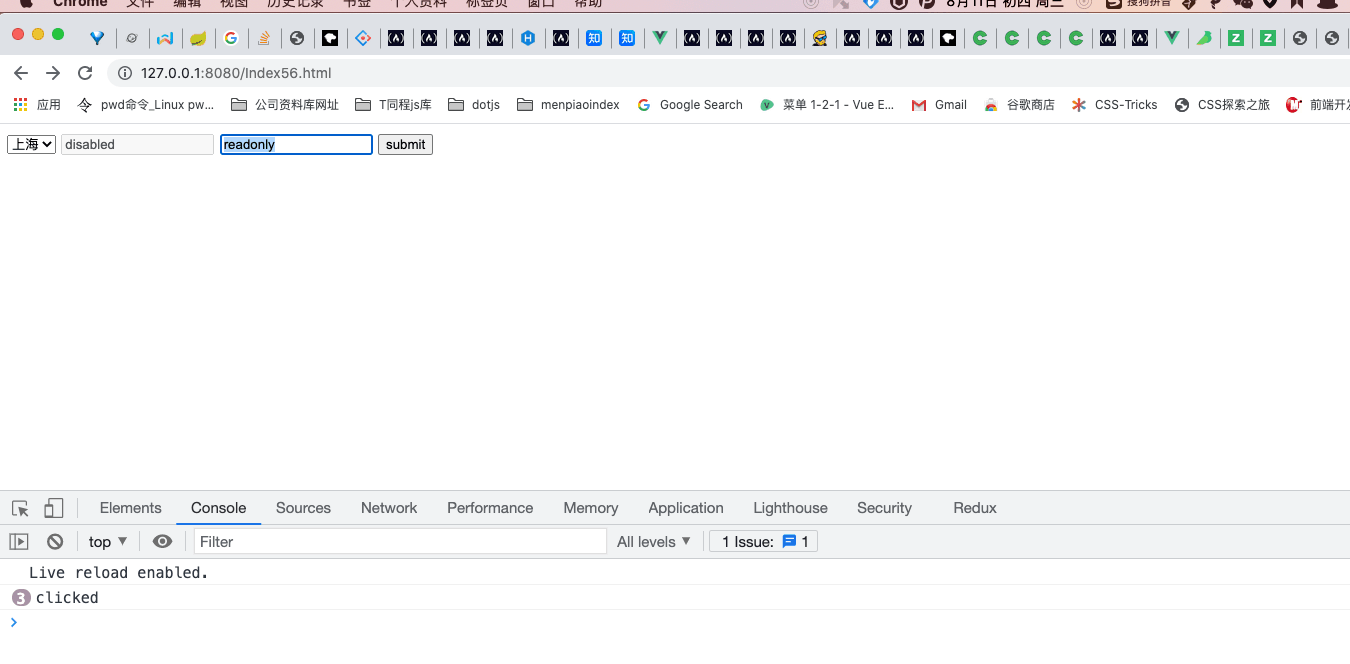
例如以下测试效果截图:
<form action="https://baidu.com">
<select name="city" id="city" readonly="readonly" >
<option value="1">上海</option>
<option value="2">北京</option>
<option value="3">武汉</option>
<option value="4">长沙</option>
</select>
<input type="text" name="input1" value="disabled" disabled >
<input type="text" name="input2" value="readonly" readonly="readonly" >
<button type="submit">submit</button>
</form>