问题1:
Antd Select组件 defaultValue 无法动态更新
此处的执行周期单位有分钟和天,这里的下拉选项是前端自定义的.然后在编辑操作的时候,根据后端返回的周期单位默认的选中对应的.

const [timeUnit, setTimeUnit] = useState(props?.formValues?.startTimeUnit == 'd' ? '天' : '分钟');
const selectAfter = (
<Select
defaultValue={timeUnit}
className="select-after"
onChange={onChangeUnit}
key={timeUnit}
>
<Option value="天" >天</Option>
<Option value="分钟">分钟</Option>
</Select>
);
// 初始化的时候,进行判断设置值
setTimeUnit(formValues.startTimeUnit == 'd' ? '天' : '分钟');

这里需要注意的是,要给
selectAfter中的Select组件收到添加一个key,否则编辑的时候,defaultValue无法更新
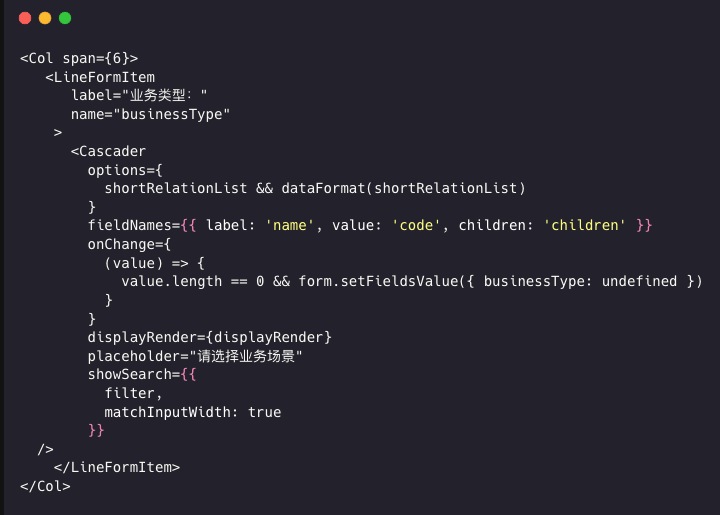
问题2:Cascader组件自定义渲染,placeholder不显示

这里对Cascader组件的onChange方法进行判断,然后设置值为undefined即可.如下:

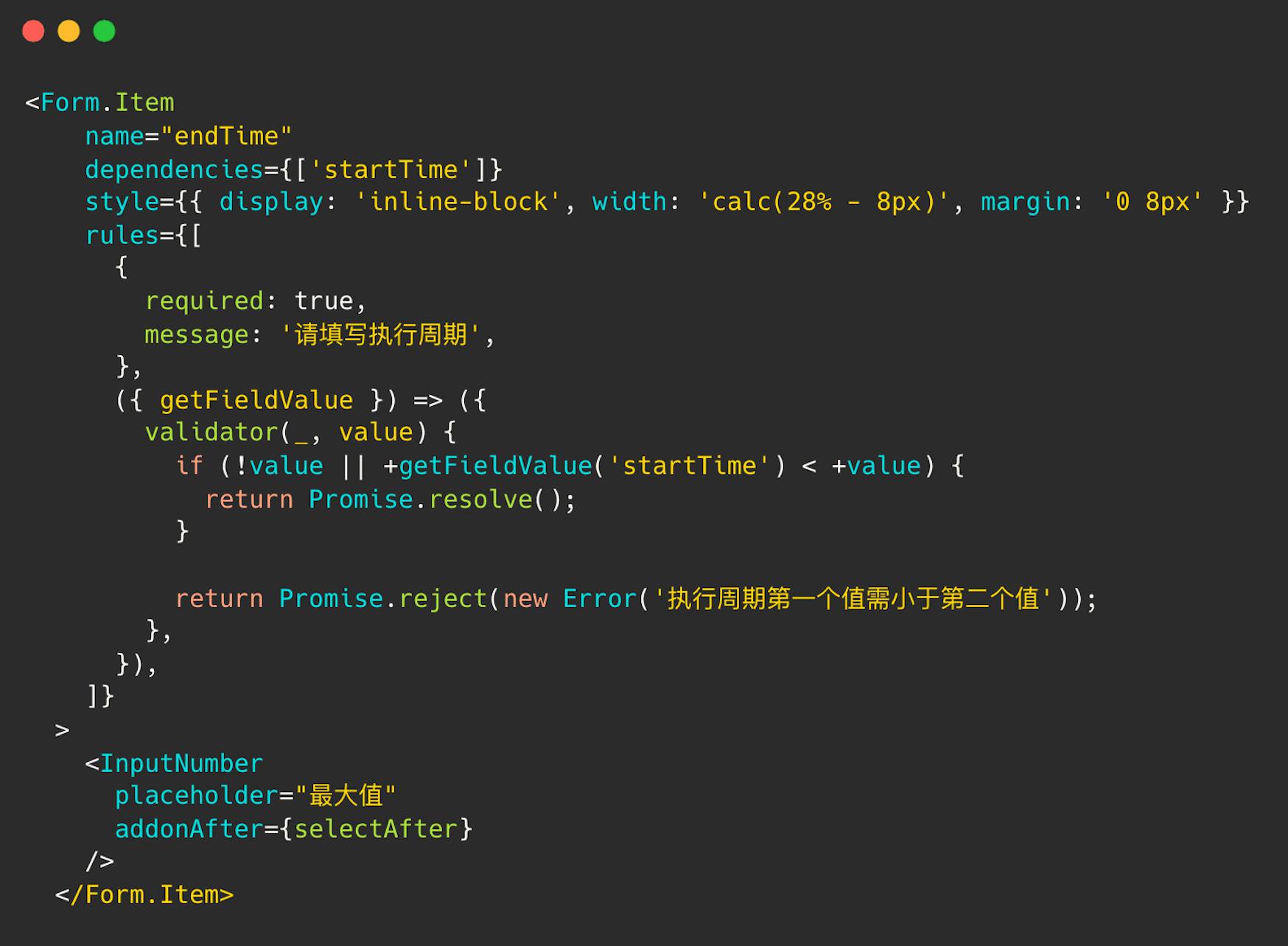
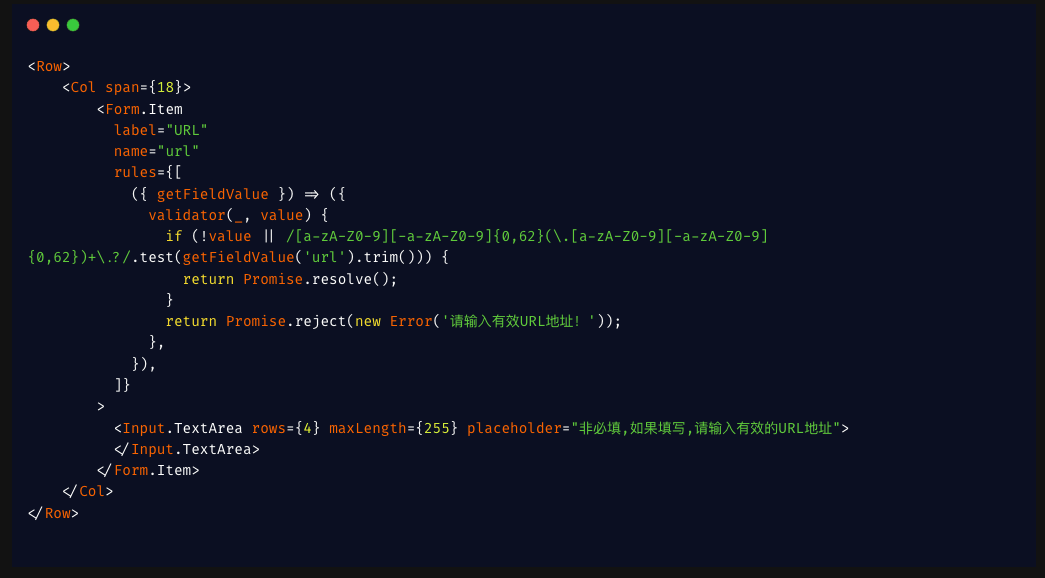
问题3:如果一个表单组件是非必填的,但是如果填写了,就必须对格式进行校验.例如URL地址.
// URL正则表达式
// /[a-zA-Z0-9][-a-zA-Z0-9]{0,62}(.[a-zA-Z0-9][-a-zA-Z0-9]{0,62})+.?/

代码截图:

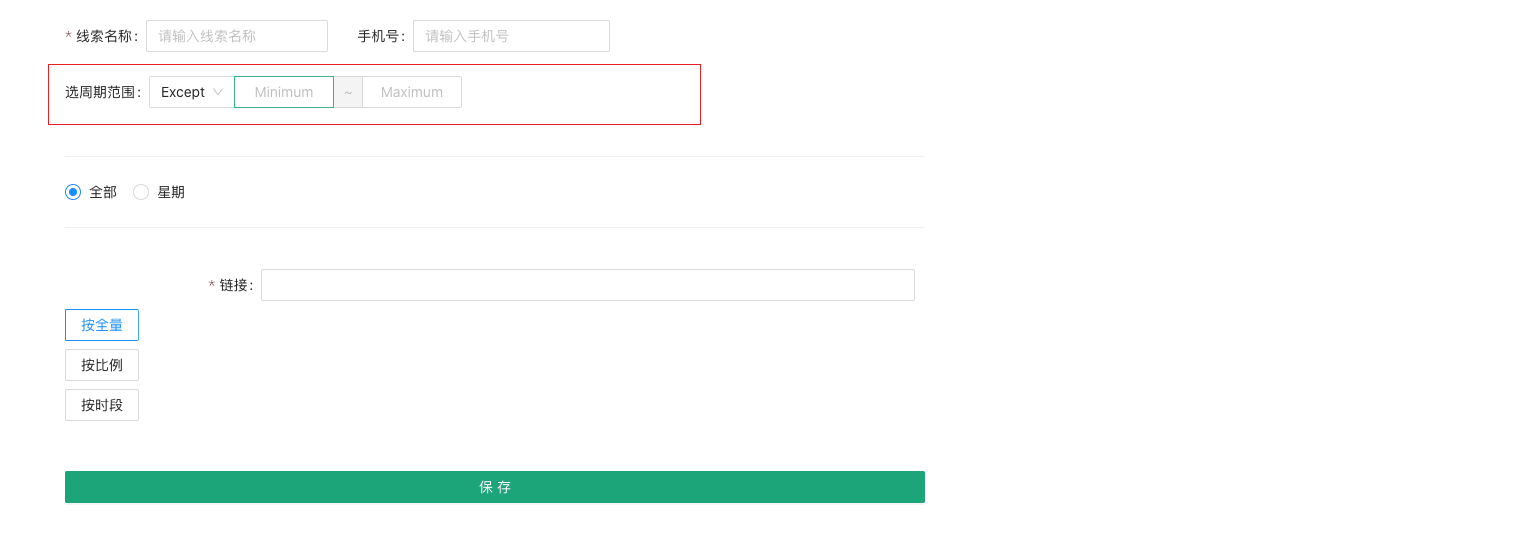
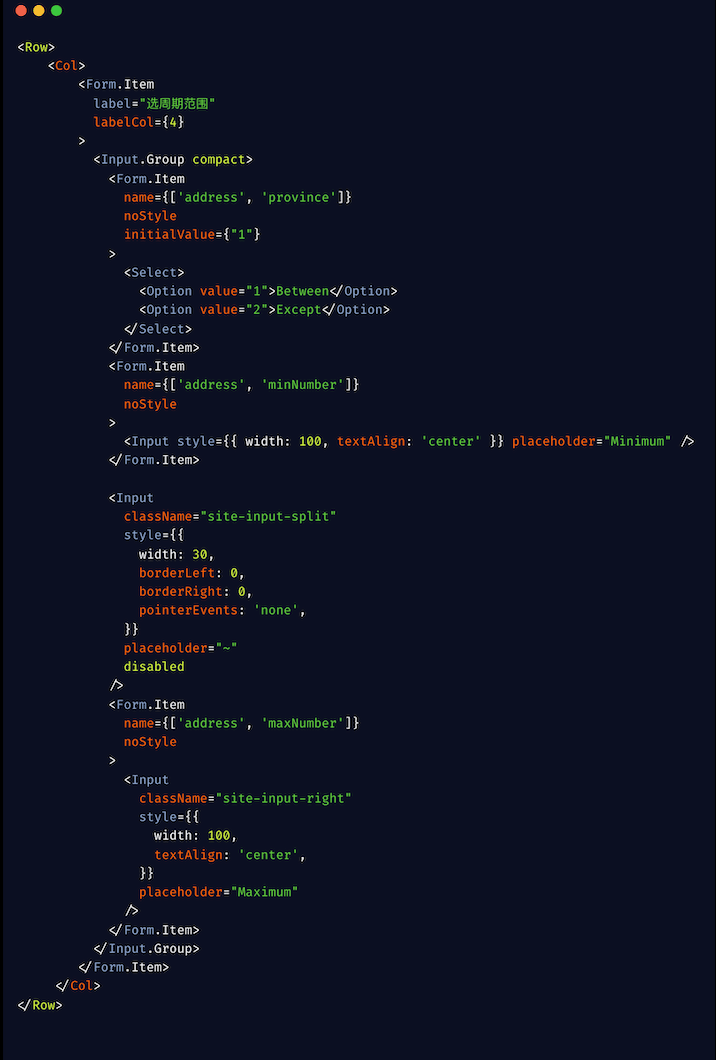
问题4 组合表单提交,自定义表单控件问题
对于页面有些地方是组合表单控件的时候,antd的Form.Item的只有一个表单元素的时候,Form才可以获取到对应的值.

对于这种有多个有多个表单控件的情况:使用Input.Group compact,拿到对应的值,然后进行拆分,组装提交.

另外一种形式,如上上图的,产品价格的模式,我们也可以进行自定义表单控件,自定义或第三方的表单控件,也可与Form组件一起使用.只要该组件遵循以下的约定:
提供受控属性
value或其他与valuePropName的值同名的属性.
提供onChange事件或trigger的值同名的事件.
详情Demo可以参考Antd的官网:
https://ant.design/components/form-cn/#components-form-demo-customized-form-controls