最近在接触移动端前端开发的相关工作任务,自己在制作前端页面的过程中遇到了不少的坑,今天有时间就特意的总结一下在这次项目中遇到的相关问题.
移动前端开发框架frozenUI
我们在项目中使用的是腾讯的QQ会员开源前端框架,Frozen UI是腾讯ISUX团队(社交用户体验设计团队)根据最新的手机QQ设计规范制作的移动端Web框架,包括CSS基础样式和组件、JavaScript基础组件和一些动画效果库。
之前接触过Bootstrap前端框架,这个是接触到的第二个移动端前端框架,使用起来感觉效果还蛮不错的.当然,由于不太熟悉移动端的相关js事件,和zepto.js的库,踩到了不少的坑,正好这也是我学习新知识和增长见识的机会.
ajax加载更多数据展示在页面上面的实现方法
我主要负责的部分是是房产网站部分前端静态页面的制作,和相关数据的展示.(后端php提供相关API接口的数据),然后我循环,拼接HTML展示到前端页面,并添加一些相关的动画效果,提升用户体验.
下面是相关页面的展示效果截图,所看到的信息数据均是通过ajax动态插入多少页面上面的.

开始的时候,由于没有相关的项目经验以及自己的基础知识也比较差,导致自己写的ajax代码相当的混乱.之后根据相关的需求进行了更改和代码的相关统一和封装整理.以至于代码不至于那么稀乱....
最开始令我自己比较纠结的问题就是点击更多选项的时候,进行相关的筛选条件判断,这里的布局结构是使用ul li进行相关的排版布局,并且点击对应的栏目需要传递相关的参数和高亮显示.
最开始难倒我的就是双重ajax拼接HTML代码显示这里的相关内容,自己的思路都没有理解清楚.导致ajax方法中拼接HTML代码无法进行.(最后同事帮忙解决了此问题.)

其中,点击对应的下拉框的时候,也就是下拉框触发change事件的时候,我们要执行ajax方法获取对应的数据,其他没有选中的都给默认值0(或者为空都行,这个后台可以判断),我们这里没有选择的话,默认的是给的空值的.
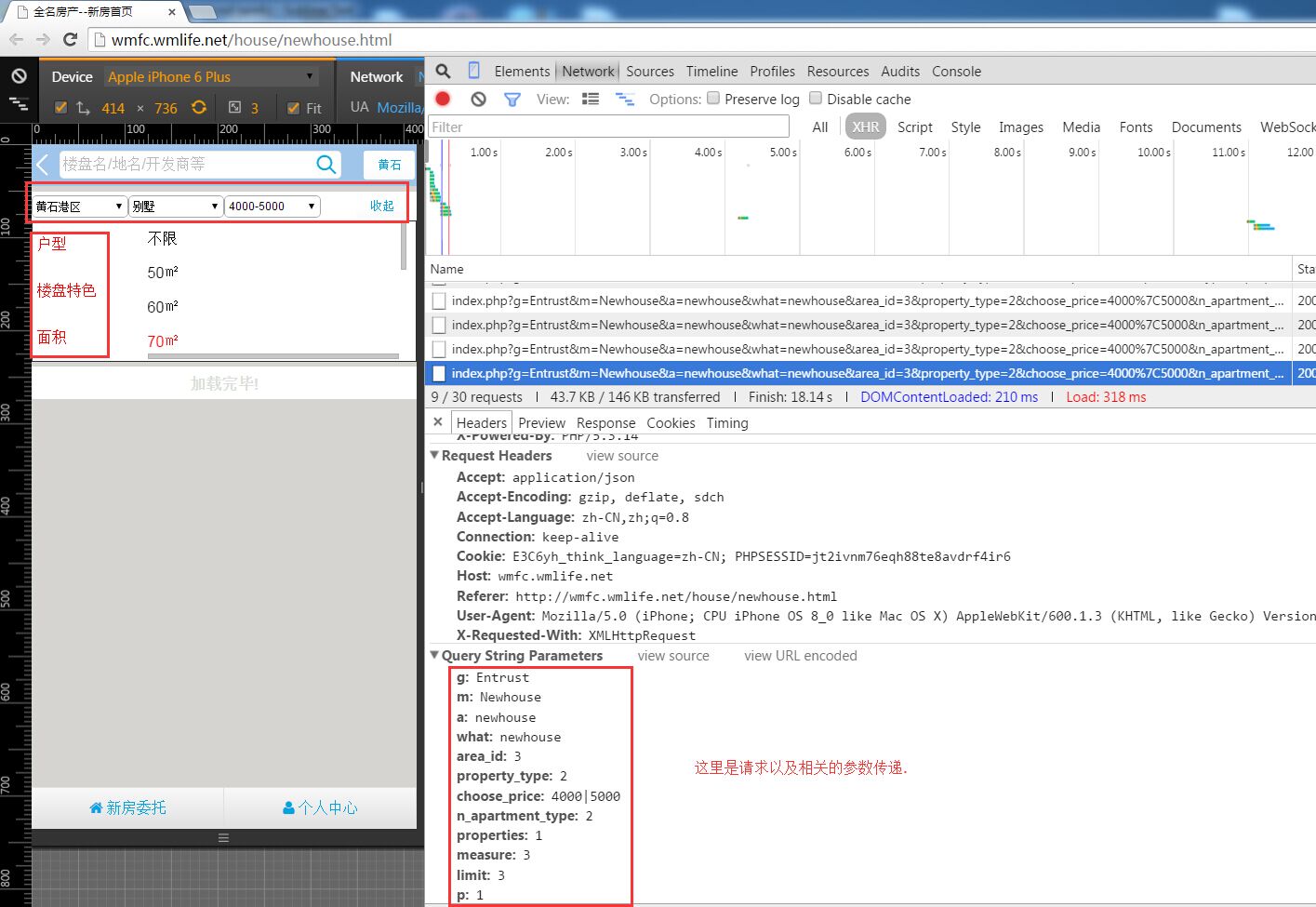
其次是执行对应的ajax方法,一进入页面的时候,执行一下getmoreData()函数,取得第一页的数据展示在页面上.然后请求之前显示加载动画,完成后影藏加载动画,并且p++;其中传递的data参数如下
传递的参数即相关的意义:
| 单词 | 含义 |
|---|---|
| g | Entrust(g表示模块) |
| m | newhouse(m表示控制器) |
| a | newhouse(a表示方法) |
| what | newhouse(请求房屋状态类型) |
| areaid | 0(不限,请求的区域) |
| property_type | 0(不限,房屋需求类型) |
| choose_price | 0(不限,房屋价格) |
| n_apartment_type | 房屋户型(0,不限) |
| properties | 楼盘特色(0,不限) |
| measure | 房屋面积(0,不限) |
| limit | 每页显示的条数 |
| p | 当前第几页 |
其中在判断下拉框选中的事件时,在zepto.js中,与jquery的select选中事件不太一样,用jquery的语法直接报错.
应该使用如下语法选中.
var area = $('select[name=area] option').not(function() {
return !this.selected
}).val();
var property_type = $('select[name=property_type] option').not(function() {
return !this.selected
}).val();
var choose_price = $('select[name=choose_price] option').not(function() {
return !this.selected
}).val();
其次在点击更多的条件展开的数据筛选过程中,给对应的li点击事件的时候,添加了相关的自定义属性值,如data-type="select",还有就是title,和name属性值.然后通过该自定义的属性值来进行获取对应的值.
这个是上面的头部的搜索以及下拉筛选部分的实现思路.
其次就是在一个难点的内容就是如何共用一个函数来实现点击加载更多的内容展示在页面上面,并且相关条件下面的点击加载更多请求的数据的正确性.这里我们就给自定义的函数getmoreData()传递参数.
看是默认的情况下面点击进入的分页还是点击了其他带搜索条件下的分页.如果是点击其他搜索条件下面的点击加载更多的话,要先将curPage赋值为1,然后清空#indexlist里面的内容.在将返回的数据重新的添加到#indexlist里面.
其次再就是获取搜索框搜索结果的数据,展示到页面上面,搜索部分是另外的API接口部分.另外单独写了一个获取搜索结果数据的方法,getmoresearchData(){} 的函数.只是改变了相关的请求地址和传递的参数.
//顶部搜索效果
$('.ui-searchbar').tap(function() {
$('.ui-searchbar-wrap').addClass('focus');
$('.ui-searchbar-input input').focus();
});
$('.ui-searchbar-cancel').tap(function() {
$('.ui-searchbar-wrap').removeClass('focus');
});
$(".ui-icon-search").on('tap', function() {
$("#indexlist").empty();
getmoresearchData();
//设置自定义属性(搜索情况下给#btn添加自定义属性)
$("#btn1").attr("data-type","search");
})
$("#btn1").tap(function() {
//获取自定义属性,看是否为搜索请求情况下面的分页
var type = $("#btn1").attr("data-type");
if(!type) {
getmoreData();
} else{
getmoresearchData(1);
}
});
其次值得注意一点的是,frozenUI中移动端的点击事件要用tap,(不能用click),写法可以是:
$("#btn").tap(function(){
})
或者
$("#btn").on('tap',function(){
})
都是可以的....