如今数据驱动视图的框架已经成为前端开发的主流,如 react、vue、angular 等,当然还包括我们用的 regular。这些框架大大提高了我们的开发效率,但同时现在的页面结构越来越复杂,虽然有这些 mv*的框架,但如果我们使用不当,也会造成状态数据管理混乱,代码难以维护的困扰。
因此组件化的思想就是为了提高开发效率和后期维护的效率。在做 SAAS 与腾讯企点合作的一个任务时候,遇到一个小问题.调用接口,在父组件里面完成,在子组件中通过 Props 获取.然后子组件的值修改更新通过$emit传达给父组件来更新.
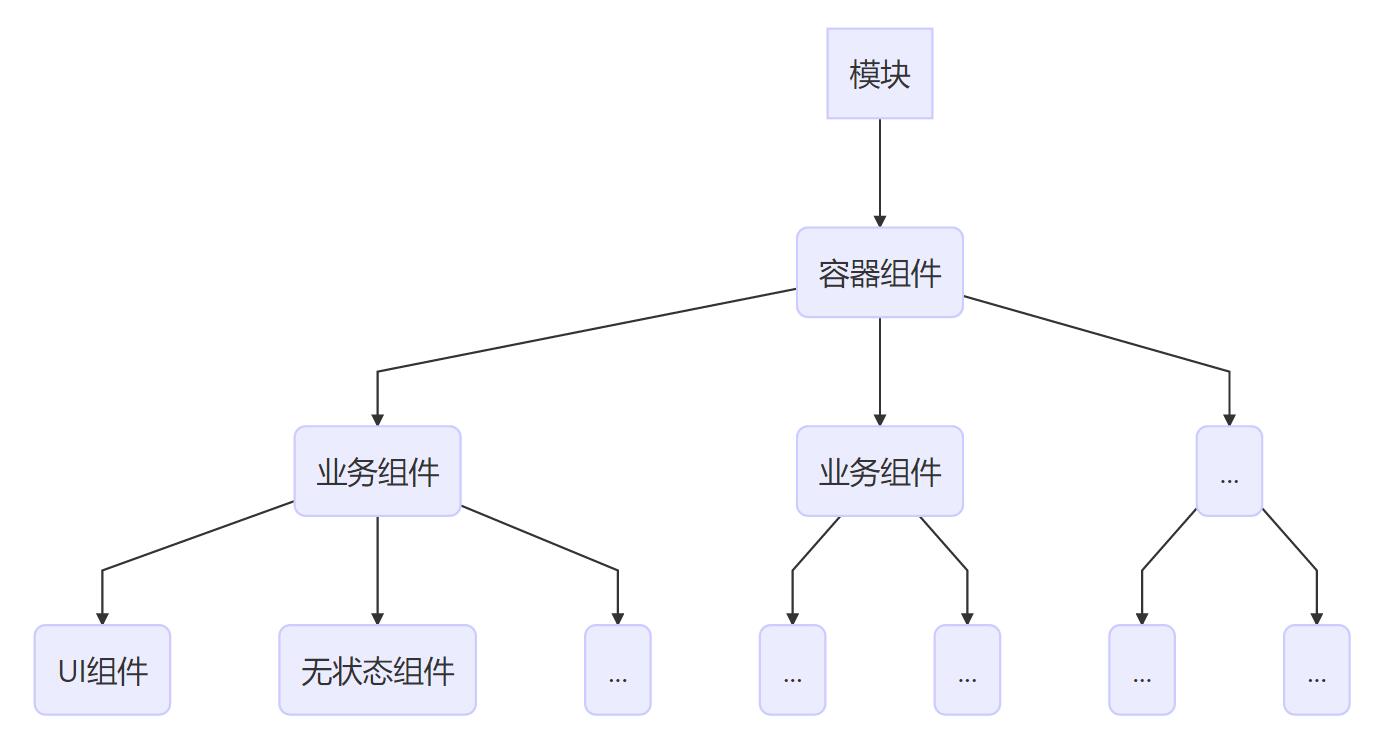
什么是组件化
一个组件只做一件事,基于功能做好职责划分。
组件拆分原则
- 原则:可复用、可组合;
- 两大类:页面组件、功能组件 (基础组件,业务组件);
对组件的封装都是为了对数据逻辑业务的梳理,使得不同组件各司其职,即把大块的业务界面,拆分成若干小块,然后进行组装。当然这里不局限与 js,其实 css 同样适用(如 nec 规范)。

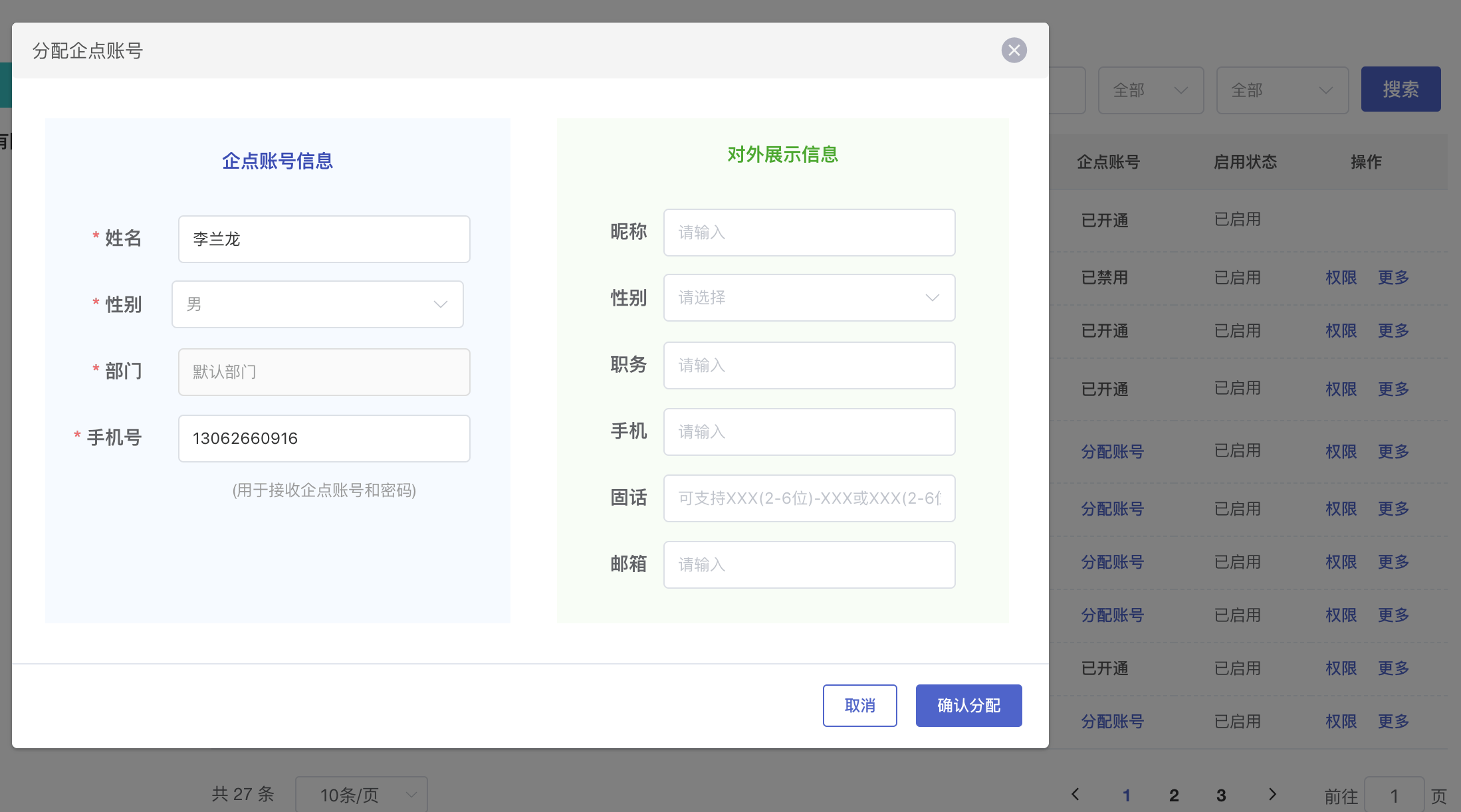
开始点击列表的分配账号,弹出框,调用一个借口,获取到相关的数据信息赋值给表单域.这个接口提供的是一套数据,包含两个表单域的一个对象,而对于两个表单模块,是拆分成两个子组件的.就需要进行数据的分离进行绑定.

这里对于表单数据的绑定有点问题.最后跟同事交流讨论了后,父组件里面共用一份数据绑定.到组件中绑定表单进行字段拆分.
<!--分配企点账号弹框 (division.vue)-->
<el-dialog class="mo-dialog" id="account-dialog" :title="`${qidianAccount?'编辑':'分配'}企点账号`" :visible.sync="qidianaccountVisible" width="780px">
<el-row class="page-body" :gutter="40">
<el-col :span="12">
<AccountInfoForm v-if="qidianaccountVisible" ref="qdaccountInfo" :qdData="qdData" @updateinfo="updateinfo"></AccountInfoForm>
</el-col>
<el-col :span="12">
<ShowInfoForm v-if="qidianaccountVisible" ref="showDatainfo" :qdData="qdData" @updateinfo="updateinfo"></ShowInfoForm>
</el-col>
</el-row>
<div class="page-bottom">
<el-button class="mo-button" plain type="primary" @click="closeqidianDialog">取消</el-button>
<el-button v-if="qidianAccount" class="mo-button" type="primary" @click="onSubmit">保存</el-button>
<el-button v-else class="mo-button" type="primary" @click="onSubmit">确认分配</el-button>
</div>
</el-dialog>
表单组件加入v-if="qidianaccountVisible",显示的时候,才会渲染,然后才会执行子组件里面的 create 方法.(每次打开弹框都会执行),否则只会执行一次,里面绑定的值不会更新.
获取到员工信息后,进行赋值
//获取员工信息
getEmployeeInfo(id) {
getEmployee({ id: id }).then(res => {
const resData = res.data.data;
this.qdData = res.data.data;
this.qidianaccountVisible = true;
});
},
<template>
<div class="account-info-form">
<header>
<h3>企点账号信息</h3>
</header>
<el-form class="form" ref="qdform" :rules="rules" :model="qdaccountform" label-width="70px">
<el-form-item prop="name" label="姓名">
<el-input class="mo-input" v-model="qdaccountform.name" placeholder="请输入"></el-input>
</el-form-item>
<el-form-item prop="sex" label="性别">
<el-select class="mo-select block" v-model="qdaccountform.sex" placeholder="请选择">
<el-option label="男" :value="1"></el-option>
<el-option label="女" :value="2"></el-option>
</el-select>
</el-form-item>
<el-form-item prop="deptName" label="部门">
<el-input class="mo-input" v-model="qdaccountform.deptName" placeholder="请输入" :disabled=true></el-input>
</el-form-item>
<el-form-item prop="mobile" label="手机号">
<el-input class="mo-input" v-model="qdaccountform.mobile" placeholder="请输入"></el-input>
<p class="tel-info">(用于接收企点账号和密码)</p>
</el-form-item>
</el-form>
</div>
</template>
export default {
props: {
qdData: {
type: Object,
default() {
return {};
}
}
},
watch: {
qdaccountform: {
handler(newVal) {
this.$emit("updateinfo", this.qdaccountform);
},
deep: true
}
},
data() {
return {
qdaccountform: {}
};
},
created() {
this.initFormdata();
},
methods: {
loadOptions({ action, searchQuery, callback }) {},
//将接口对象分离开,绑定不同的子组件.
getFormfiles(obj) {
var o = {},
attr = Array.prototype.slice.call(arguments).slice(1);
attr.forEach(function(val, index) {
if (val in obj) {
o[val] = obj[val];
}
});
return o;
},
initFormdata() {
//分离表单对象,接口所需要的字段值.
this.qdaccountform = this.getFormfiles(
this.qdData,
"name",
"sex",
"deptName",
"mobile"
);
},
async sendqdaccountInfo() {
//编辑保存和新增保存
const valid = await this.$refs.qdform.validate();
//新增企点用户
if (valid) {
return true;
} else {
return false;
}
}
}
};
另外一个组件也是用相同的方法.(子组件表单域赋值分开,父组件传递共用一份数据.)