对于做web开发的我们,文件上传需求肯定不会陌生,也会经常遇到.不过在解决文件上传的问题的时候,有时候也不是完全是有前端的问题,同时我们可能还需要懂点服务器相关的知识,才能够很好的和后端联调,程序出现了问题,也能够迅速的定位问题的,然后很好的解决.有时候服务器端限制了文件上传的大小限制,或者前端上传文件Ajax超时了等等.所有出现了问题我们就得慢慢的一步步的来排查啦~
上周在做公司内部系统的时候,就遇到了一个文件上传的.说起来还挺坑爹的,也有自己的一部分原因吧.没有测试一些异常情况,文件过大或者网络过慢,请求超时了.一直没有上传成功.发布到线上了,同时在批量上传商品的时候却不成功.导致系统无法使用文件批量上传.最后找到开发反馈,然后这块的前端是我负责的.于是后果直接可想而知啦.肯定对我的印象不太好啦,赶紧查看问题的根源,于是跟后端对接起来,打个分支,修复问题,重新发版,完美结束.
定位问题
于是乎我就打开了本地环境测试,确实上传大文件的时候无法上传,开始我一直以为是服务器端做了文件大小的限制.我自己用小一点的文件上传却是可以上传成功的.而如果换成同时发的那个文件,感觉就没有成功.浏览器端抛出了一个警告⚠️提示.
Provisional headers are shown
搜索了下,大概的意思是:浏览器第一次发送这个请求,请求被阻塞,未收到响应。后端没有收到响应,让后端也查看了下相关的日志,于是乎问题可能就是前端的啦.
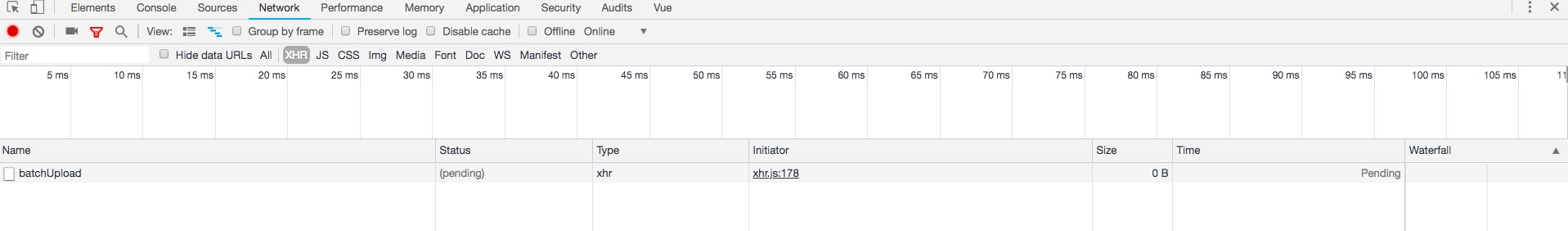
看了下浏览器的请求,那个status的状态一直是pending的.说明好像还没有处理完,结果没有返回给前端.(由于后端用的是异步处理的,有一个时间过长的.)

于是乎和后端一起讨论了下,说明后端还没有处理完结果,返回到前端,还处于一个pending的状态.然后让我去看了下前端AJax请求处理设置的超时时间.看了下果然找到了问题.设置的超时时间为10000,即10s钟.
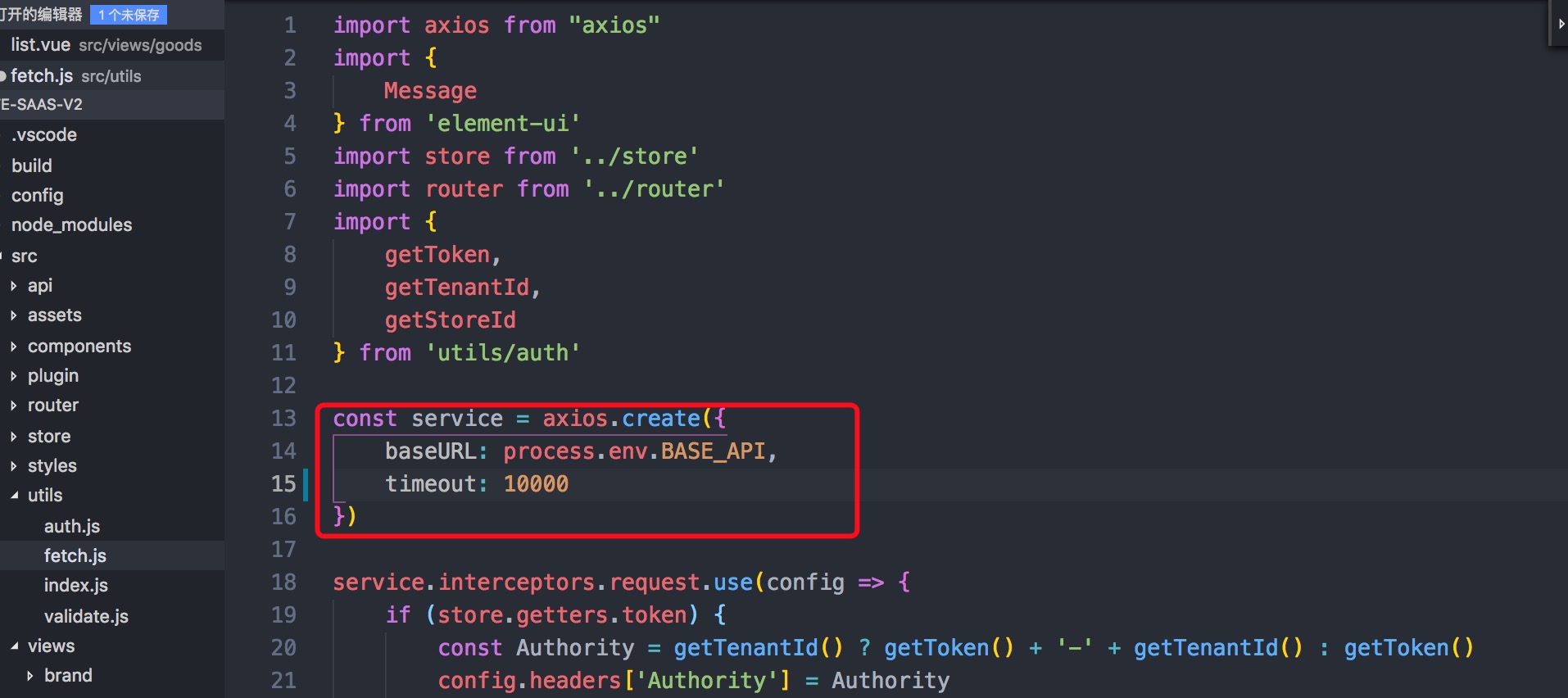
对比了下代码中设置的超时时间,我们都是统一的设置:(请求超时时间就是10S钟)

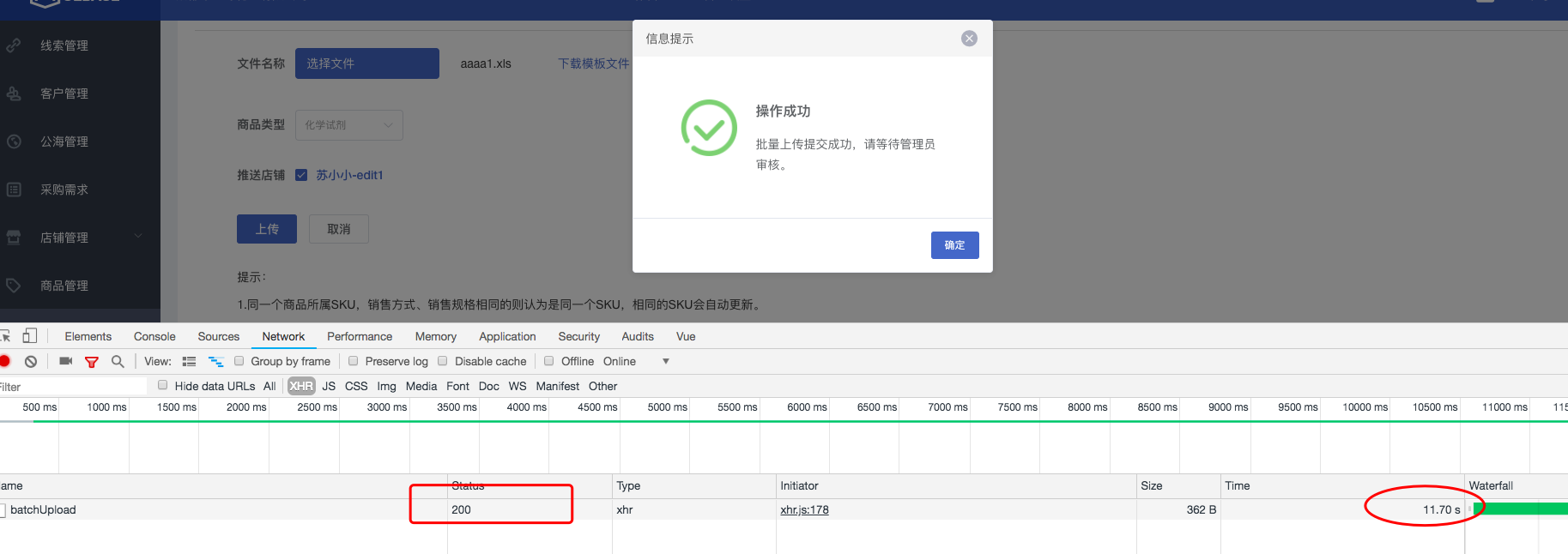
我们逐步排查问题,更改了下这个接口的超时时间设置,设置成了20000.即20s的时间,然后本地上传测试了下.结果看到了操作成功的提示框.心中顿时豁然开朗了.还确实是由于设置的超时时间过短造成的.之后又再次查看了下浏览器请求.此时的Status是200,也对比了下那个Time的时间11.70s,确实超过了10s时间.

之前上传小一点的文件可以上传成功,然后稍微大点的文件就报错.我一直以为是服务器端文件上传大小做了相关的限制.结果经过确认却没有限制大小. 问题出现了,我们就得一步步的去排查,去尝试.慢慢的遇到的问题多了,解决的问题多了.也有了经验.首先内心不要怕.要敢于尝试,敢于承担.这样才能成长~